シンプル監視のアラート通知先にIFTTTとZapierが追加されました。
昨年末にZapierからさくらのクラウドAPIをポーリングする方法について記事を書きましたが、Webhookが使えるようになると出来ることの幅が広がりますね!
ということで連携を試してみました。
IFTTTと連携してみる
今回はシンプル監視からのWebhookを受けたら何かしてみます。
IFTTT側でアプレットを作成
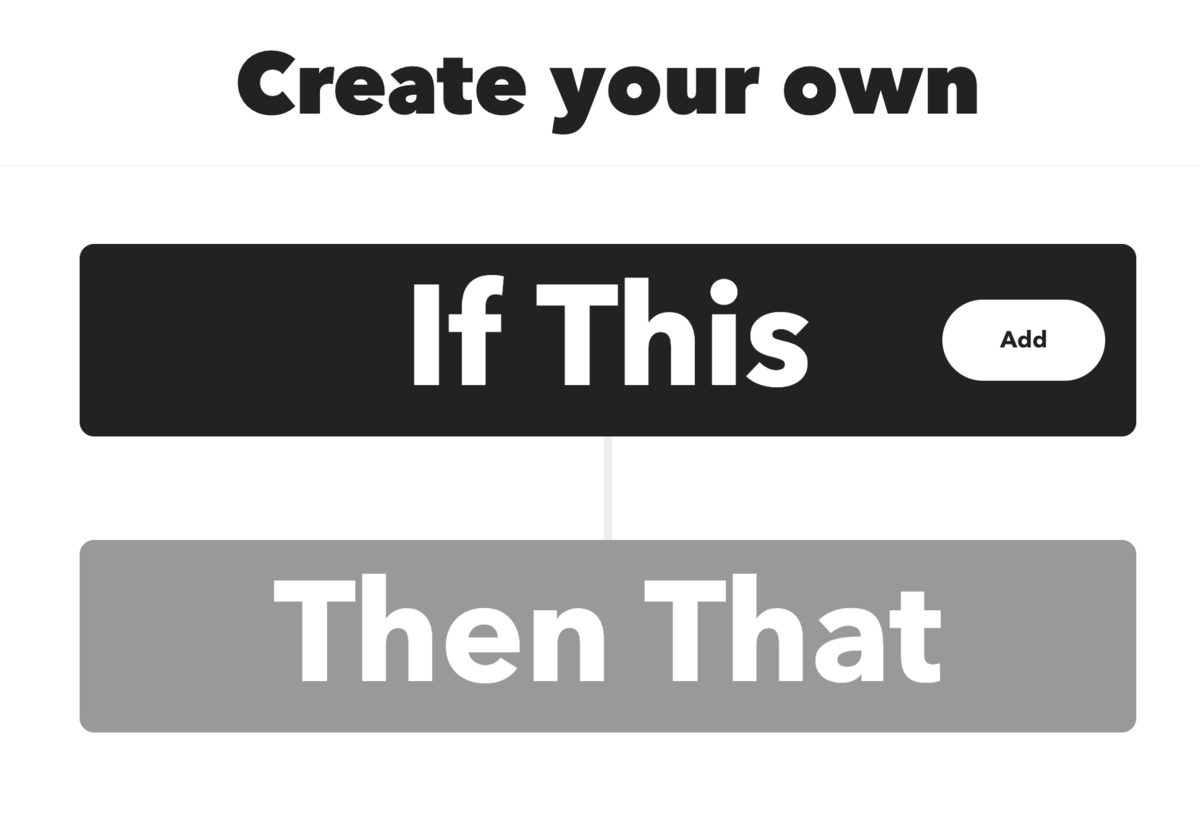
まず新しくアプレットを作成します。If Thisの方をWebhookにします。


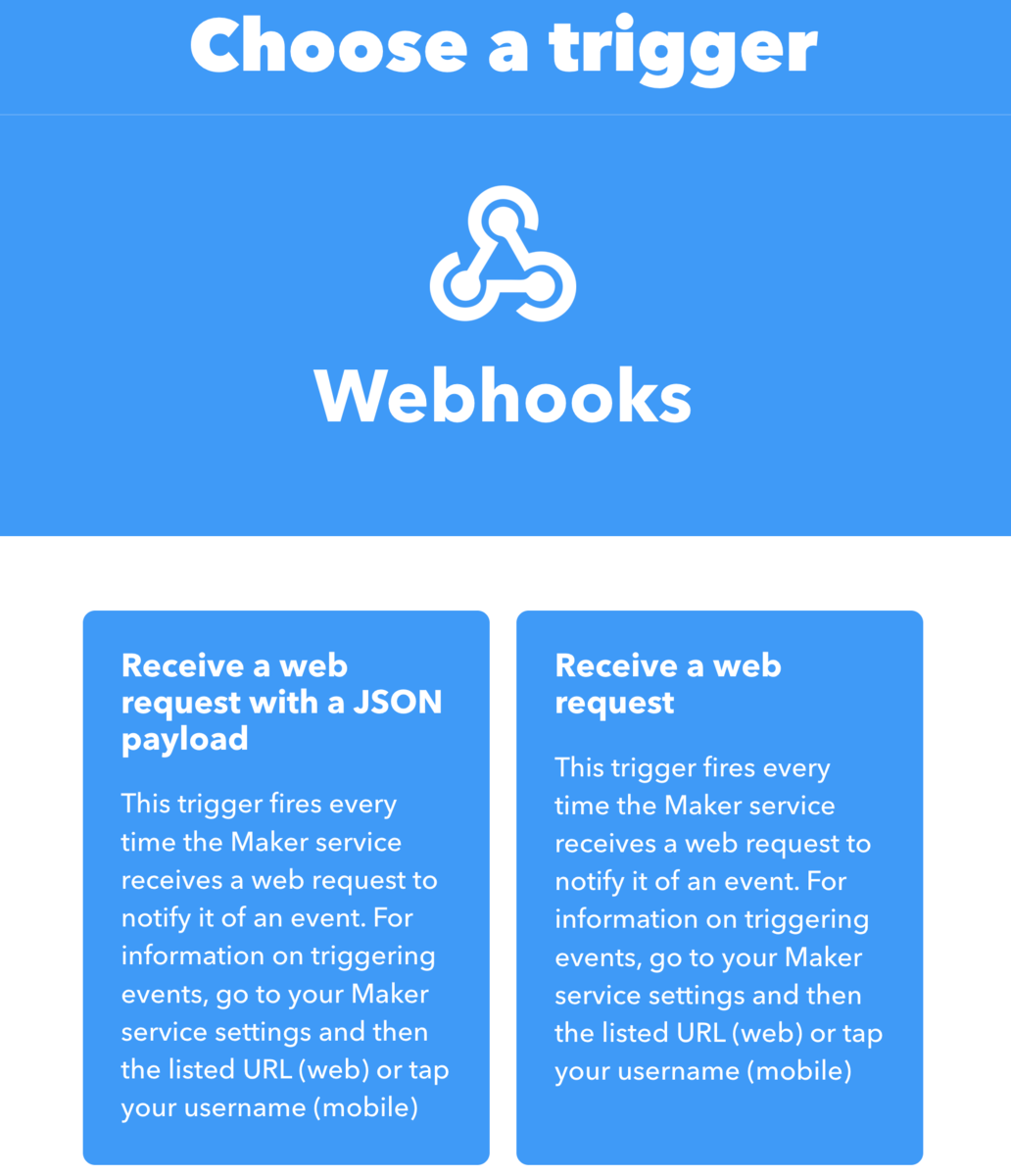
Webhookには2つのトリガーが用意されています。 送られてくるJSONはSlackのIncoming webhookに準拠したフォーマットとなっているので左の方を選びます。
なおシンプル監視から送られてくるJSONの例は以下のようなものでした。 参考: さくらのクラウド マニュアル: Zapier、IFTTTのWebhook URLに送信されるJSONの例
{
"icon_url": "https://secure.sakura.ad.jp/cloud/iaas/sacloud/img/logo/cloud_logo_slack.png",
"attachments": [
{
"color": "danger",
"fields": [
{
"short": "false",
"value": "113100******",
"title": "リソースID"
},
{
"short": "false",
"value": "203.0.113.5",
"title": "監視対象"
},
{
"short": "false",
"value": "(監視対象の説明)",
"title": "説明"
},
{
"short": "true",
"value": "ping",
"title": "プロトコル"
},
{
"short": "false",
"value": "CRITICAL - 203.0.113.5: rta nan, lost 100%",
"title": "ログ"
}
],
"text": "2022-03-18 11:35:13 にアラートを検知しました。",
"title": "ダウン検知 203.0.113.5",
"fallback": "ダウン検知 203.0.113.5"
}
],
"username": "sacloud-simplemonitor"
}
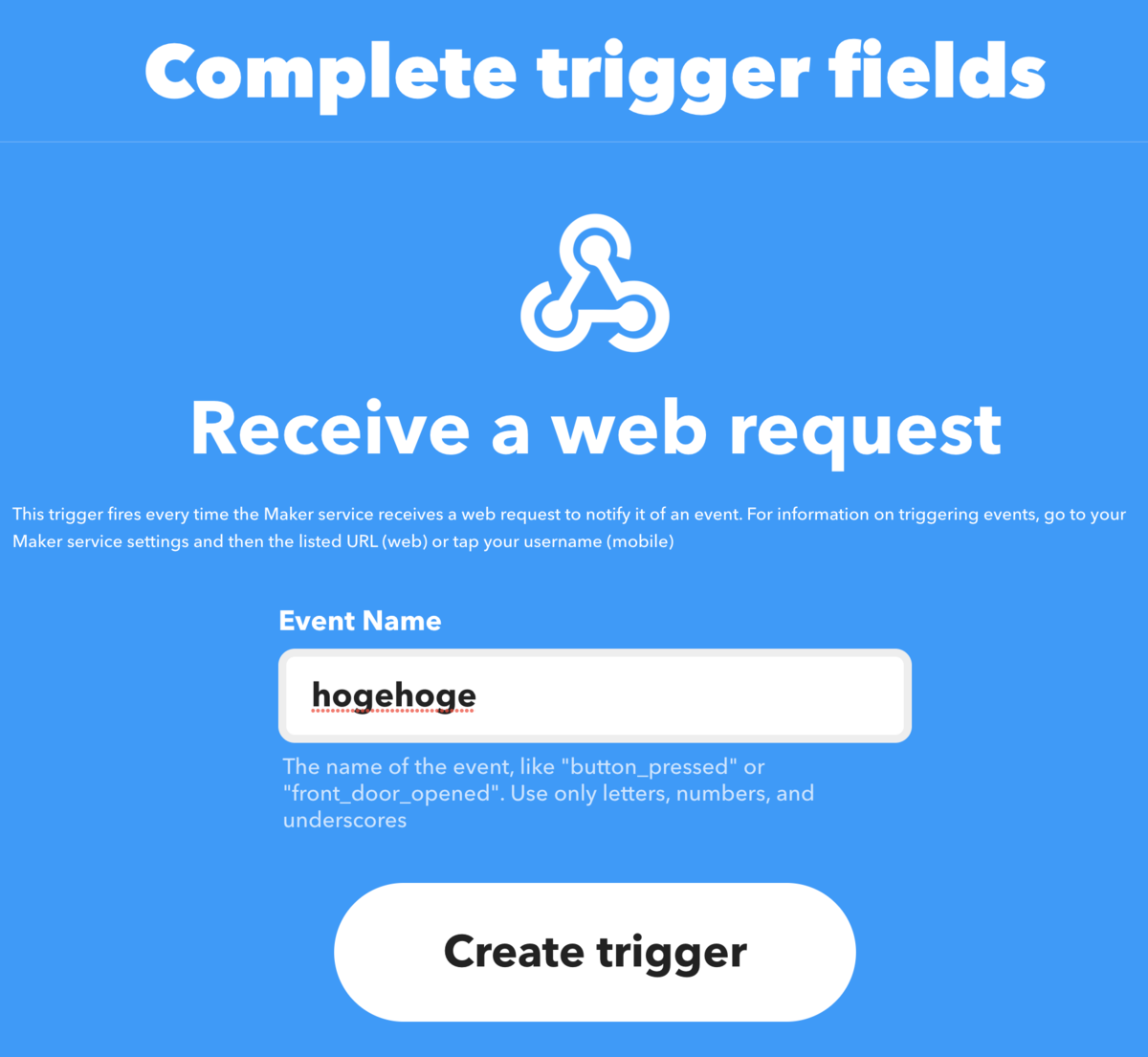
次にこのWebhookに名前(Event Name)を付ける必要があります。 ここで入力した値は後ほどシンプル監視を設定する時にWebhookのURLの一部となります。
後のThen Thatの部分はお好みで設定してください。
IFTTT側のWebhookのURLを確認する
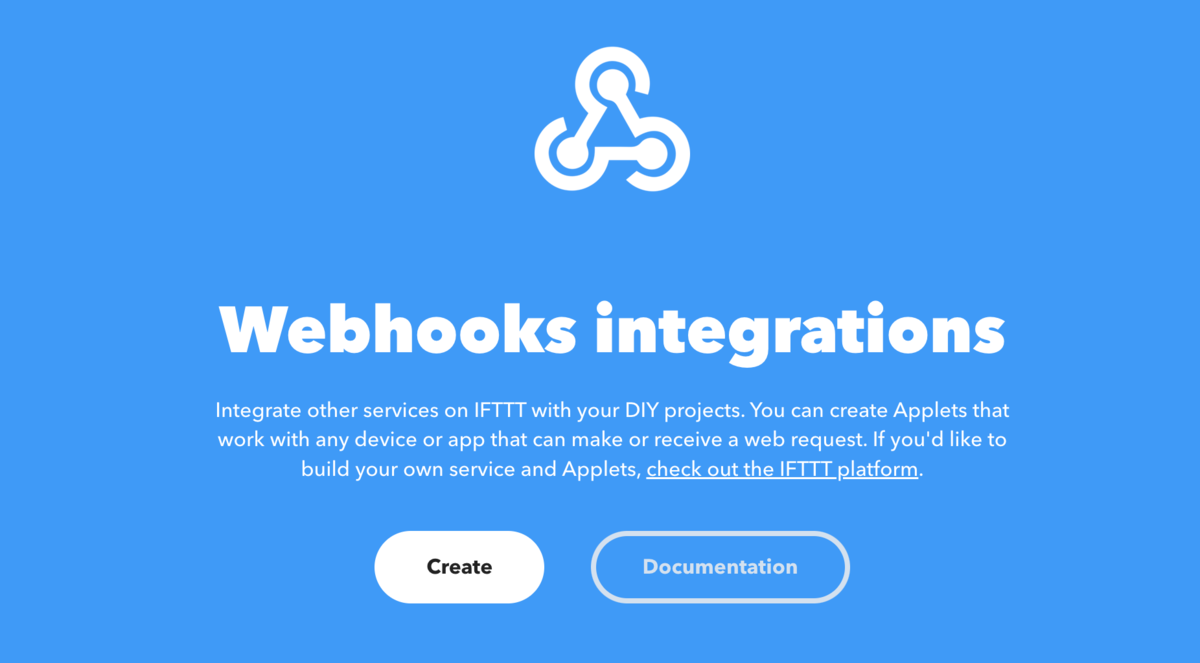
アプレットを作成したらWebhookの送信先となるURLを確認します。 以下のページの「Documentation」ボタンから確認ページにいけます。
この記事の執筆時点ではURLは以下のような形式になっています。
https://maker.ifttt.com/trigger/{イベント名}/json/with/key/{アカウントごとのキー}
カッコ内は適切に置き換えます。
- {イベント名}: アプレット作成時に指定した名前
- {アカウントごとのキー}: 確認ページに記載されているキー
さくらのクラウドでシンプル監視を作成
次にシンプル監視を作成します。Webhookの通知先として先ほど確認したURLを設定します。
シンプル監視の作成時に通知先としてWebhookを選択するとWebhook URLという入力欄が出てきますのでそこに入力します。
動かしてみる
あとは動かしてみましょう。
応用: Webhookのペイロードを使いたい場合は?
IFとTHENの間にフィルターを追加してコードを書く必要があります。
参考: Parsing JSON body with filter code
// シンプル監視から渡されるJSONのパース let payload = JSON.parse(MakerWebhooks.jsonEvent.JsonPayload); // パースした内容を利用する例(Slackへの投稿) Slack.postToChannel.setMessage(payload.attachments[0].text); Slack.postToChannel.setTitle(payload.attachments[0].title);
終わりに
まだZapierは試せてませんが、近いうちにそちらも試してみようかと思います。
以上です。